bear

owl

eagle

seal

horse

lion

fox

raccoon
|
cycle sec
fps |
More animated models from the Rome project.

bear |
 owl |
 eagle |
 seal |
 horse |
 lion |
 fox |

raccoon |
vec4 pos = mvMatrix * vec4(mix(aPos2, aPos, a), 1.); ... vec4 rotNorm = mvMatrix * vec4(mix(aNorm2, aNorm, a), .0);As since indexed faces (gl.drawElements) are used, therefore the total point number in all frames is limited by about 64000.
Surprisingly all animal models have the same vertex number (494) and face indexes (only point positions are changed), therefore in all animations one subdivision (i.e. 1970 points are used). For some birds (e.g. parrot and flamingo) N = 2 subdivisions are used (5010 points).
Every subdivision increases 4 times number of points and faces. Therefore even for one subdivision model is "compressed" 4 times and smooth normals are generated accurately.

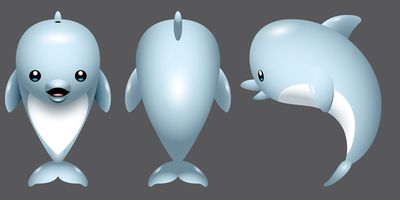
| Little dolphin dolphin is gathering garbage to save corals |