WebVR samples
Unfortunately "3D" WebGL gardens
are too flat on 2D screen (no depth or paralax).
I'm using WebVR-polyfill
and Brandon Jones's samples
to make true 3D VR ones. All flowers are free under a BSD-style
license.
Mobile version.
Animation

Flower fantasy 2 key-frames animation,
polyfill.
It is not difficult to remake more
WebGL animations.
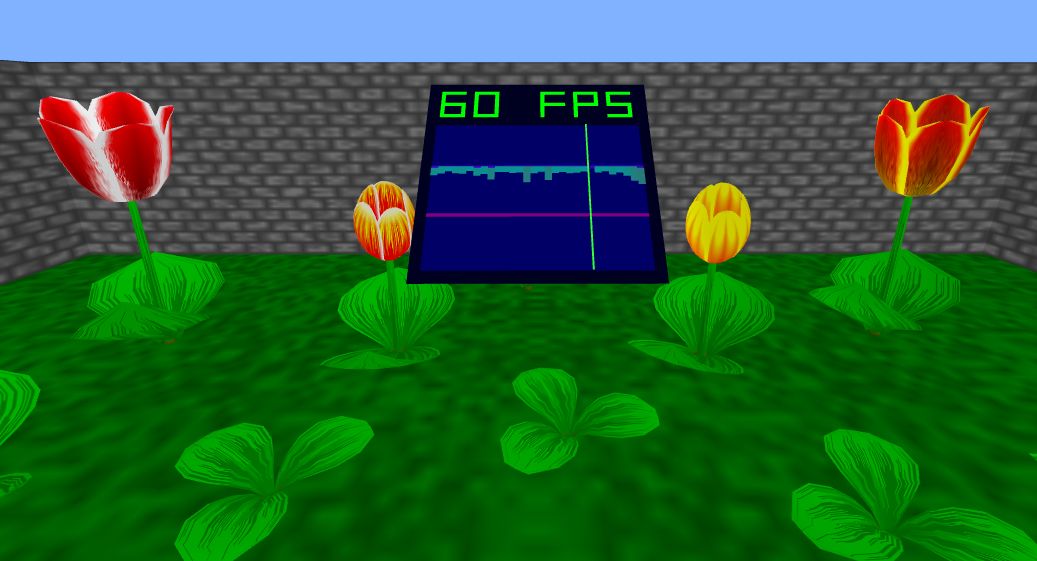
Gardens

Tulips "room-scale" garden demo.
14x14 meters (m), 61k vertexes (kv),
polyfill.
Tap screen or double click mouse to start/stop "rotation".
"Eternal rotation" mode only yet (you can set "move=0" in URL).

Alice's tiny garden (18x18 m, 315 kv),
polyfill.
4 times shrinked scene
(polyfill).
You can set your preferred "scale" factor for all gardens in URL.

Old pool (36x36 m, 240 kv),
polyfill.

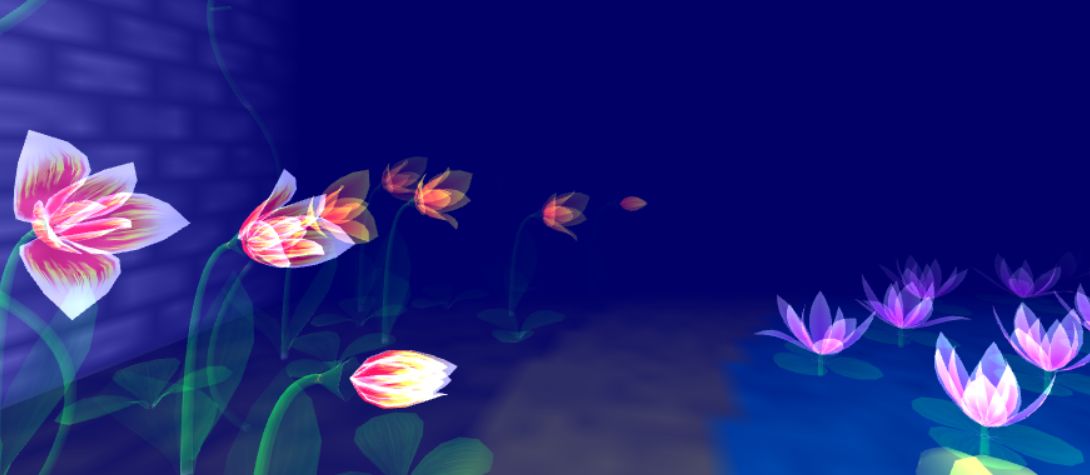
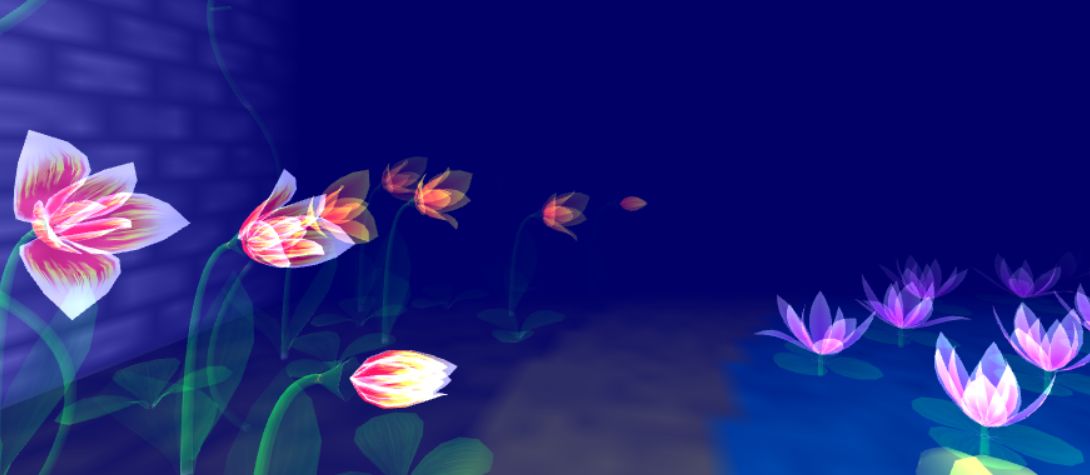
Nightly Fantasy (36x36 m, 138 kv),
polyfill.
2 times shrinked scene,
polyfill.

Billboard "Jungles" + Pool
(No Walls!), polyfill.
scale = 0.1,
polyfill.
To avoid visible walls 2 billboard "jungle" layers
(and one backside opaque green wall :) are used.
Only one rendering call for all flowers and one more for billboards.
It is likely that without adaptive LOD large scenes
are too heavy for mobile devices. We need compute shaders
for adaptive spline patches tessellation on GPU.
Even if you get high FPS to save battery you needn't
render invisible geometry. E.g. we can break nightly scene in
sectors and render only 3 nearest ones.
We can use fixed LOD and billboards for remote objects
but we can't approach near then.
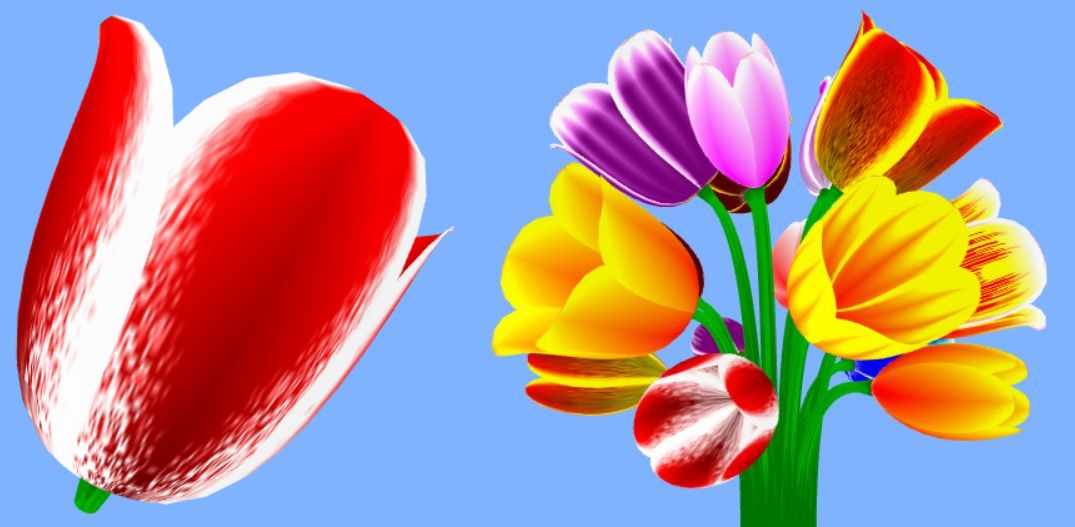
"Ikebana" samples

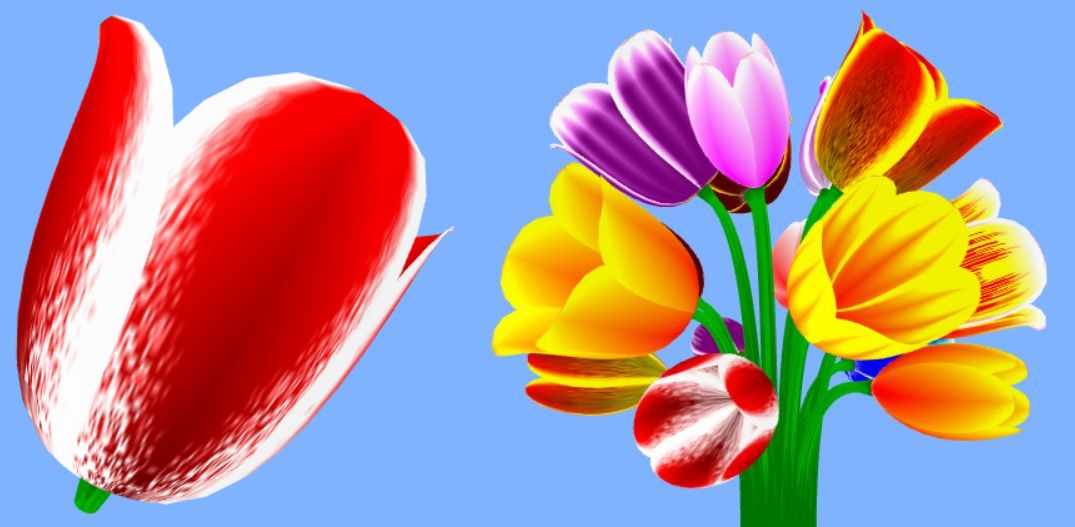
Tulips twist your head to explore
bouquet, polyfill.
Mirrored bouquet,
polyfill.

Roses, polyfill.
Mirrored bouquet,
polyfill.
Known features
- No controls. E.g. I can use touch (tap screen) events
under Windows but they are missed on Android in VR mode.
I have Brandon's sample with controls but need "a while"
(or volunteer tester) to debug logic and scripts.
"Eternal rotation" mode only yet (you can set "move=0" in URL).
- When you twist your head "Bouquet" and "mirrored bouquet"
are rotated in opposite directions. If one has expected behavior
I'll leave it.
updated 14 Sep 2017
WebGL gardens
Your suggestions "demidov at ipm.sci-nnov.ru" ?